| Menu |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|

|
|
|
|
| |
Hi!
Here is a css script for you who wants to change the colour of your input textareas, and you buttons. I mean the (send, login, reset, etc) buttons.
The code should be placed at "text at the top of a page/ text uber design"
Here is the background color code.
| Code: |
<style type="text/css">
input, textarea {background-color:#999999; border:solid 1px #3366ff; color: #099ff;}
</style> |
Here is the code if you want to have an background-image:
| Code: |
<style type="text/css">
input, textarea {
background-color:#999999;
background-image:url(http://YOUR IMAGEADRESS);
border:solid 1px #7DB306;
color: #099ff;}
</style> |
You should edit the hex codes, or put the wished BG in the urlspace, to get the colors/ BG:s that fits in with your design.
You can find the hex codes here:

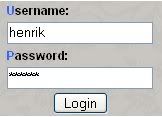
Before editing:

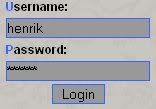
After editing ( The code is, in its place.)

Have fun! 
Whenever you need help, we will be here for you.
Tutorial By Karibu Design
|
|
|
|
|
|
| |
Today, there have been 14 visitors (17 hits) on this page! |
|
|
|
|
|
|
|